pipe 基本上就是值的轉換
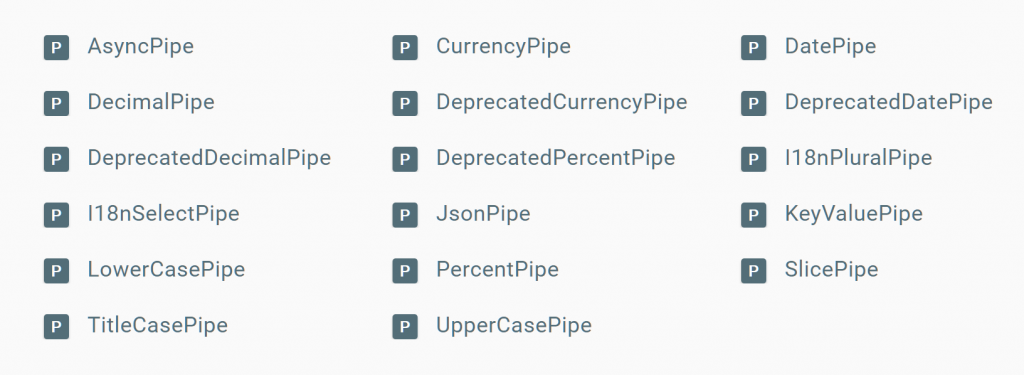
下圖是在官網查詢 pipe 的所有項目https://angular.io/api?type=pipe
{{ value_expression | currency [ : currencyCode [ : display [ : digitsInfo [ : locale ] ] ] ] }}
currencyCode:
官方 ISO 4217 貨幣名稱的主要代碼:https://en.wikipedia.org/wiki/ISO_4217
display(中文:顯示狀態):
五種方式
locale:
各國代碼:https://zh.wikipedia.org/wiki/%E5%8C%BA%E5%9F%9F%E8%AE%BE%E7%BD%AE
component.ts
-----
b: number = 1.3495;
component.html
-----
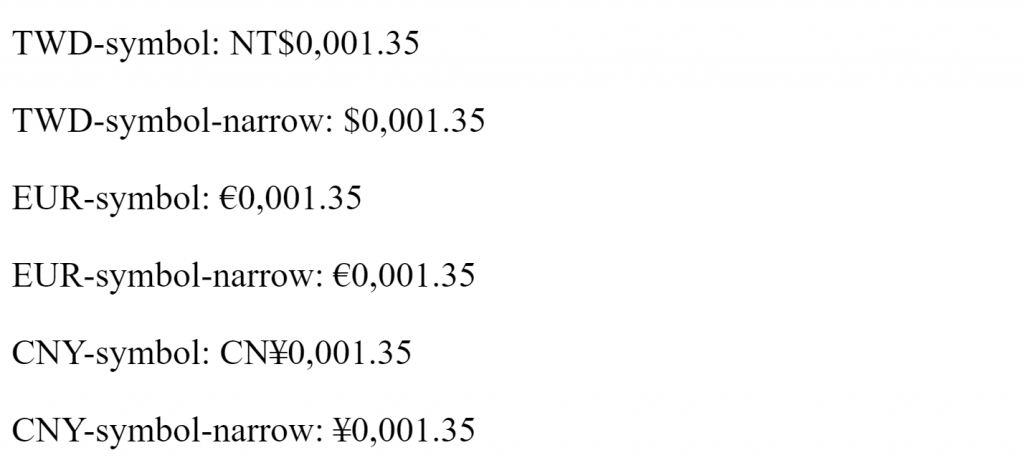
<p>TWD-symbol: {{b | currency:'TWD':'symbol':'4.2-2'}}</p>
<p>TWD-symbol-narrow: {{b | currency:'TWD':'symbol-narrow':'4.2-2'}}</p>
<p>EUR-symbol: {{b | currency:'EUR':'symbol':'4.2-2'}}</p>
<p>EUR-symbol-narrow: {{b | currency:'EUR':'symbol-narrow':'4.2-2'}}</p>
<p>CNY-symbol: {{b | currency:'CNY':'symbol':'4.2-2'}}</p>
<p>CNY-symbol-narrow: {{b | currency:'CNY':'symbol-narrow':'4.2-2'}}</p>
顯示
{{ value_expression | date [ : format [ : timezone [ : locale ] ] ] }}
component.ts
-----
today: number = Date.now();
component.html
-----
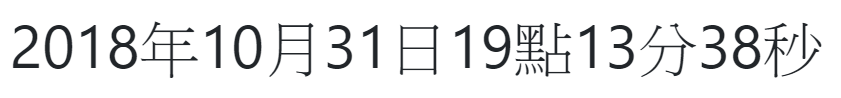
{{today | date:'yyyy年MM月dd日HH點mm分ss秒'}}
顯示
{{ value_expression | number [ : digitsInfo [ : locale ] ] }}
component.ts
-----
b: number = 1.3456789;
component.html
-----
{{b | number:'4.1-5'}}
4:正整數字數長度 4
1-5:小數點後最小字數長度 1,最大字數長度 5
顯示
{{ value_expression | json }}
component.ts
-----
myStyle = { 'color': 'yellow', 'background-color': 'red' };
component.html
-----
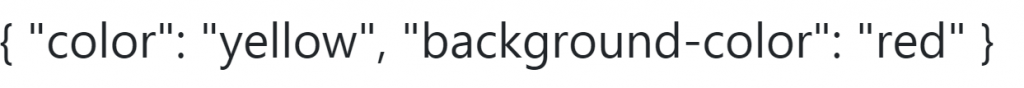
<p>{{myStyle|json}}</p>
顯示
1
CurrencyPipe
2
DatePipe
3
DecimalPipe
4
JsonPipe
